Slake
Theme Instructions
need help setting up your theme? follow our simple steps outlined below to get your blog going!
if you’ve purchased add-on installation, all we need is a questionnaire filled out by you with the information we need to get started. once we’ve received it, your blog will be ready between 3 business days and 2 weeks, depending on complexity. we can let you know your estimated installation time based on your order. please make sure we have the correct email address for you.
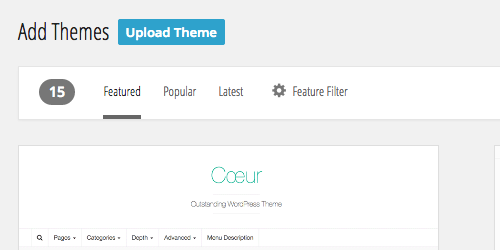
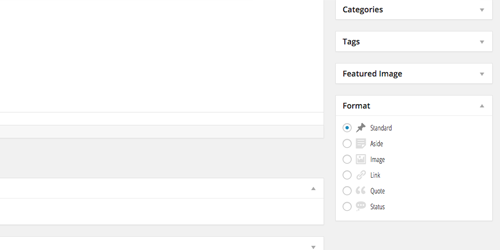
STEP 5. once the theme is installed, click to activate your theme. your theme is now active! you can now customize to your liking in the other appearance sections, arranging your widgets, modifying your menus.
<li> <a href="your social link url" target="_blank"> <img onmouseover="this.src='your hover icon url'" onmouseout="this.src='your social icon url'" src="your social icon url"> </a> </li>
++ DO NOT USE MICROSOFT WORD the quotation marks used in the code are not standard quotation marks. please make sure to use the ones we provide.
STEP 4. add <ul> to the top of your code and </ul> to the bottom. be sure that you have only one <ul> and one </ul>. they should only be at the top and bottom and not before and after each <li> and </li>.
STEP 5. create a text widget and add this text into it. they should be functioning normally, if not, check to make sure all your links are correct and be careful to match the quotation marks we’ve shown.
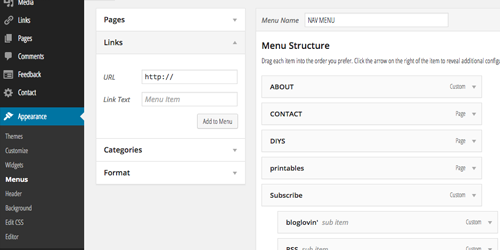
STEP 6. for the navigation bar and footer social media widgets, follow the same steps as above, but add the text widgets to the “social media widget” and the “social media footer widget”
<img src="insert your photo here">
if you’d like your profile photo to link to your about page use this code:
<a href="insert the url of your about page here"><img src="insert your photo here"></a>
<a href="insert category url here">TYPE CATEGORY NAME HERE</a>
if you’d like more spaces between the categories, simply use <br/> between each code. if you’re unsure how to link to your category, the url should most likely be www.yoururl.com/category/yourcategory